ESLint を使って、関数の全てのパスで値を返すことを強制する
関数で値を返すための return が必要か否か?みたいなネタを見た気がするけど、それとは関係なく、「ソフトウェアの操作がとある条件を満たしたときに機能が動作しない。」という不具合を起こしてしまい、原因を調べていたら、 関数内の処理が特定の条件のときに return が書かれておらず、期待した値が返却されず機能が動作しない というものだった。
コードにするとこんな感じ。
const func = (flg) => {
if (flg) {
console.log('success');
return 1;
} else {
console.log('failed');
}
}
if func(condition) == 1 || func(condition) == 2) {
// 期待する処理
} else {
// 期待しない処理
}console.log('failed') の次で return 2 するのを忘れていたという不具合。
あーこれ Lint (by Angular 12)で教えてくれないのかー。と残念に思いつつ、そのオプションを調べてみた。
すると、
が該当する模様。
早速設定に追加してみると、期待どおり func でエラーにしてくれた。
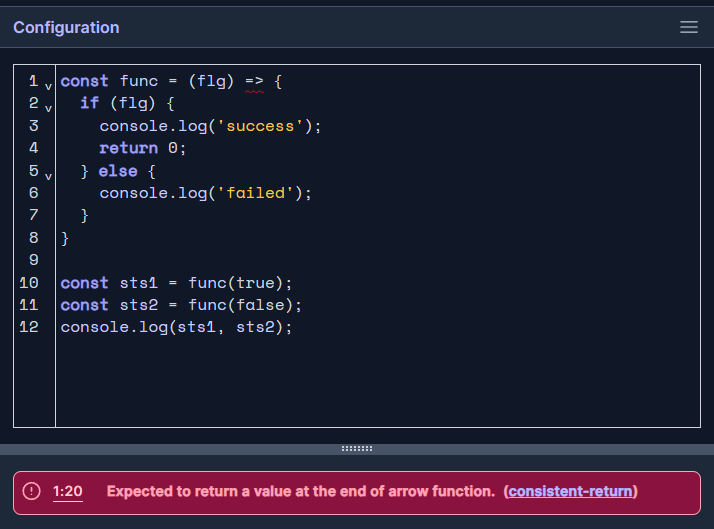
ESLint Playground で試した結果が↓。

これはプロジェクト開始時に設定しておくようにしよう。