Netlify Functions で最小の Hello World
有名な FaaS(GCP/Firebase, AWS, Azure) は、いずれも継続利用のために課金情報(クレジットカードなど)の登録が必要で精神的に壁があるなあ、と思っていましたが、Netlify Functions は Free Tier がクレカ登録なしで利用できるらしいので試してみました。
Overview に書かれているように、実体は、AWS Lambda であるようです。
以下、Hello World するまでの手順です(Netlify のアカウント登録は済み、なんらかの Team が作成済みである前提)。
公式には、netlify-cli という統合CLIを使って functions を作ったりローカルで実行したりする方法が紹介されていますが、Functions を使いたいだけの場合は機能過多なので、ここでは最小の構成で動作する例を紹介します。
1. GitHub に repo を作る
Netlify Functions の利用には CI が必要らしいので、Netlify と連携可能なリポジトリを作成します。GitHub がまあてっとり早いでしょう。他には GitLab, BitBucket, Azure DevOps が使えるようです。
ここでは hello-netlify-functions という名前の repo を作りました。
2. 必要なソースコードなどを push する
空の hello-netlify-functions を pull して、以下のファイル群を commit → push します。
├─ netlify
│ └─ functions
│ └─ hello.js
└─ netlify.toml
netlify/functions/hello.js
const handler = async (event) => {
try {
const name = event.queryStringParameters.name ?? 'World'
return {
statusCode: 200,
body: JSON.stringify({ message: `Hello ${name}` }),
}
} catch (error) {
return { statusCode: 500, body: error.toString() }
}
}
module.exports = { handler }関数本体です。Netlify によるビルド&デプロイ時に、後述する package.json の npm run build が実行され、その結果がデプロイされます。
この関数はクエリパラメータ name に指定した文字列を Hello XXXX と出力するものです。
最後の module.exports は必須で、代わりに export const handler = としたら動作しませんでした(JavaScriptムズカシイ)。
netlify.toml
Netlify Functions の設定ファイルです。
[build]
command = "mkdir ./dist"
functions = "netlify/functions"Netlify でのビルド時に、./dist ディレクトリが無いとエラーになってしまうので、command = "mkdir ./dist" で作成するようにしておきます。もちろん、repo に dist/index.html などを含めておけば、それらが静的ホスティングにデプロイされるはずです。その場合、command = "echo None" とでもしておけばよいでしょう。
functions = "netlify/functions" は、Function の実体があるパスを指定します。
3. Netlify のサイトで GitHub の repo を取り込む
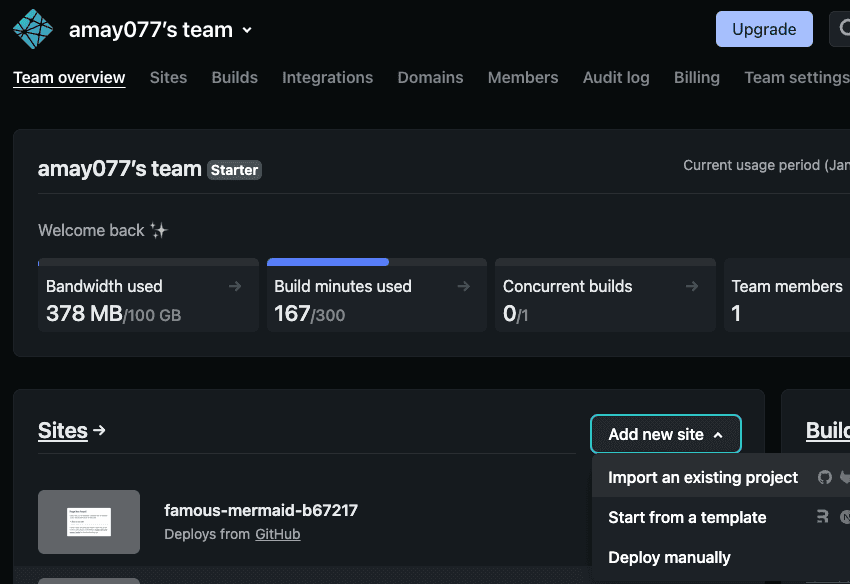
Netlify の Team → Add new site → Import an existing project で、GitHub に用意したリポジトリを指定します。ブランチ名などは画面で指定できます(既定値は main)。
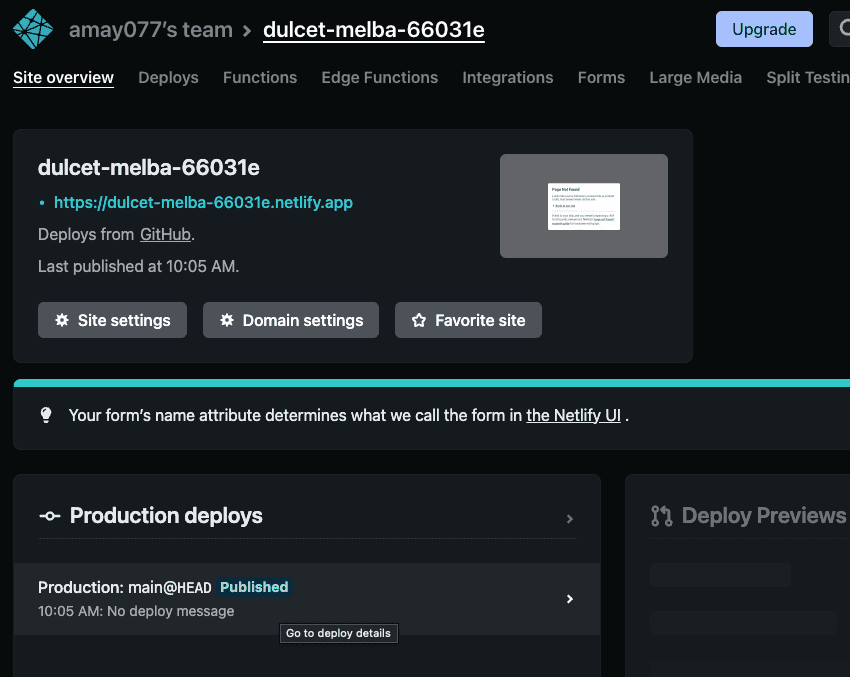
取り込みを開始すると、初回のビルド&デプロイも実行され、完了すると Published が出力されます。
3. Netlify Functions を実行してみる
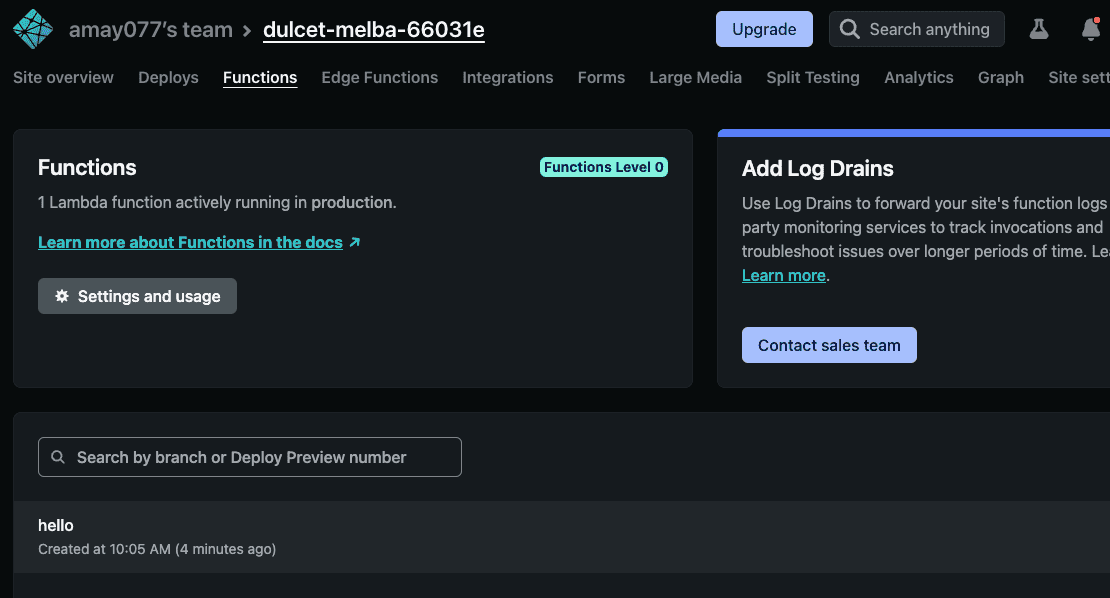
Functions タブに移動すると、hello ができていることが分かるのでこれを選択します。
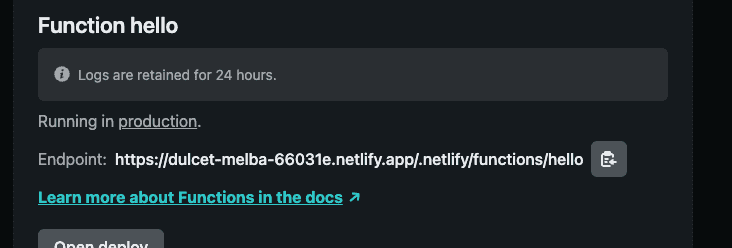
関数のエンドポイントが表示されます。
エンドポイントにクエリパラメータ name=XXXX を付けて実行(GET)すると、結果が JSON で得られます。
curl "https://dulcet-melba-66031e.netlify.app/.netlify/functions/hello?name=amay077"
> {"message":"Hello amay077"}いろいろやるには
package.json を追加して、npm run build で netlify/functions ディレクトリに関数の実体が出力されるようにスクリプトを実装しておきます。
そして、netlify.toml の command = を npm run build に置き換えて push すれば、Netlify でのビルド時に npm run build が実行されて、その結果がデプロイされます。
TypeScript を使ったり WebPack や esbuild などを使いたい時はそのようにしましょう。 恐らく、前述の netlify-cli を使った方が楽になりそうです。