Xamarin.Android での Google Map(というか Play Service) 利用が、本家より簡単になった件
Xamarin Components に「Google Play Services」が追加されまして。
これが何を意味するかと言うと、これまで Google Play Service を利用するには、ライブラリプロジェクトを作って、アプリから参照するという煩わしい手順が必要でした。
で、これは Android-Eclipse でも同じく面倒だったわけですが、Xamarin.Android に新しく提供されるこのコンポーネントを使えば、その手間を省くことができます。この点で Eclipse での開発より簡単になりました。
実際に、Play Services の一つである Google Map Android API v2 を使うアプリを作る手順を書いてみます。
手順
1. Google API Console から API key を取得する
この手順は、これまでと変わらないので、以下のサイトなどを参考にしてください。
package名が必要になるので、先に決めておきましょう。
ここでは com.amay077.sample.googlemapv2sample とします。
取得して API key はメモっておきます。
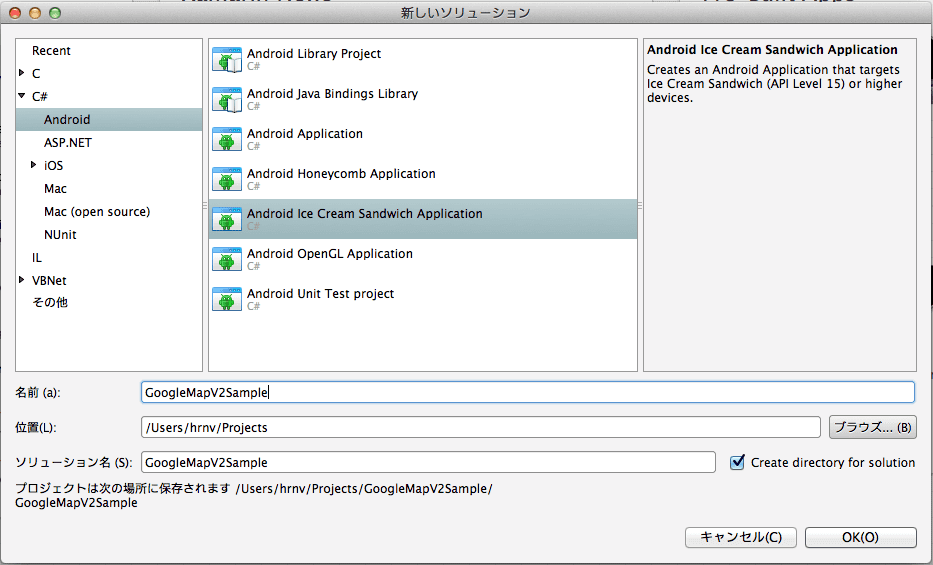
2. プロジェクト/ソリューションを作る
Xamarin Studio を起動します。 ここでは Ice Cream Sandwich 用に作ります。(Android Application の方だと Support Library が要るので少し手順が増えるはず)

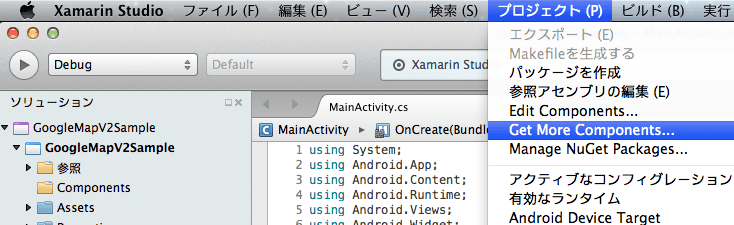
3. プロジェクトに「Google Play Service」コンポーネントを追加する
メニュー → プロジェクト → Get More Components から、、、

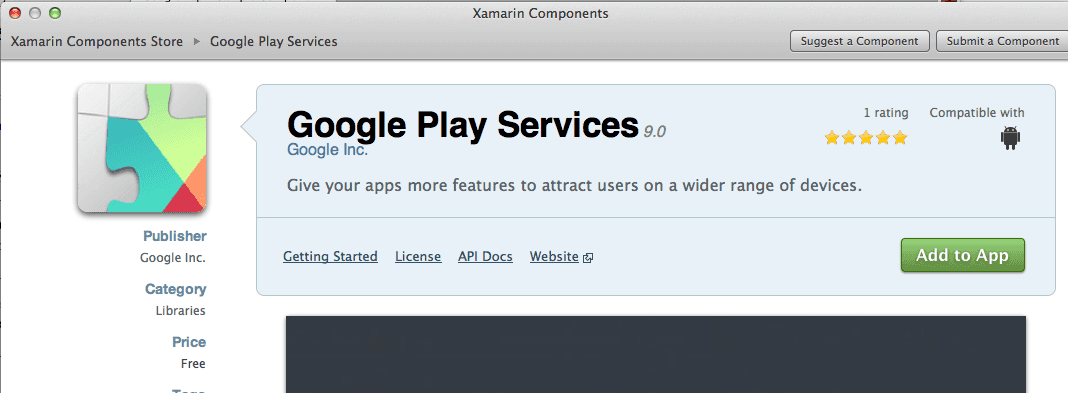
Google Play Services を検索して Add to App します。

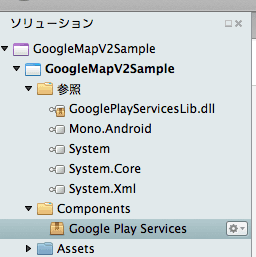
すると、プロジェクトに Google Play Services が追加されます。

ここで一度、Xamarin Studio を再起動しておいた方が無難です。 このまま継続したら、追加されたアセンブリがうまく読み込まれてない場合がありました。
4. 実装する
MainActivity.cs は、最初の内容をごっそり削除して以下のようにします。
//MainActivity.cs
using Android.App;
using Android.OS;
namespace GoogleMapV2Sample
{
[Activity (Label = "GoogleMapV2Sample", MainLauncher = true)]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
}
}
}画面定義である Main.axml も以下のように置き換えます。
//Resources/layout/Main.axml
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
class="com.google.android.gms.maps.MapFragment" />5. AndroidManifest.xml への設定いろいろ
たぶん一番面倒なところです。
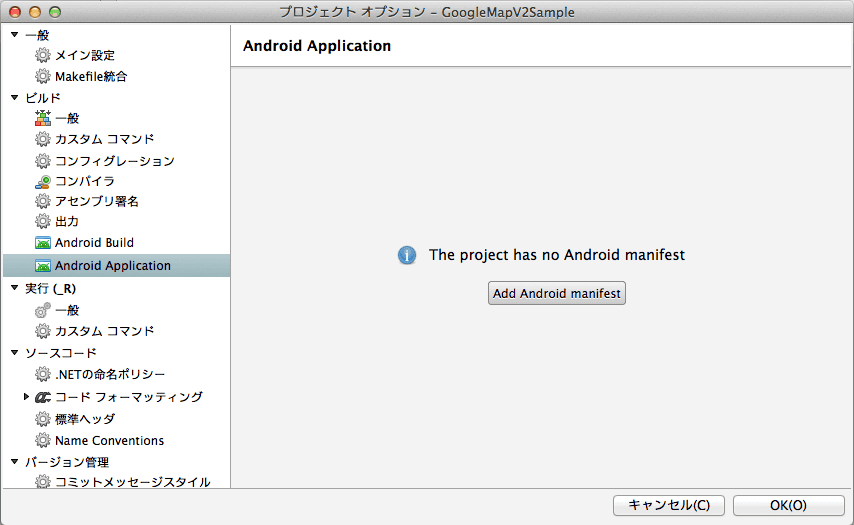
まず Xamarin.Android では、最初は AndroidManifest.xml が生成されていないので、メニュー → プロジェクト → xxx のオプション から、下図のように [Add Android manifest] します。

次に作成された AndroidManifest.xml を開いて、以下のようにします。
※1 のところは、最初に決めた Package名に、※2 の時は、先に取得しておいた API key に置き換えてください。
//Properties/AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1"
android:versionName="1.0"
package="com.amay077.sample.googlemapv2sample"> <--------※1
<uses-feature android:glEsVersion="0x00020000" android:required="true" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="com.google.android.providers.gsf.permission.READ_GSERVICES" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission
android:name="com.amay077.sample.playservicesample.permission.MAPS_RECEIVE" /> <--------※1
<permission
android:name="com.amay077.sample.playservicesample.permission.MAPS_RECEIVE" <--------※1
android:protectionLevel="signature" />
<application android:label="GoogleMapV2Sample">
<meta-data
android:name="com.google.android.maps.v2.API_KEY"
android:value="AIzaByD1jiFER3le_HFrkOrEhaNIsemoNoDesuU" /> <--------※2
</application>
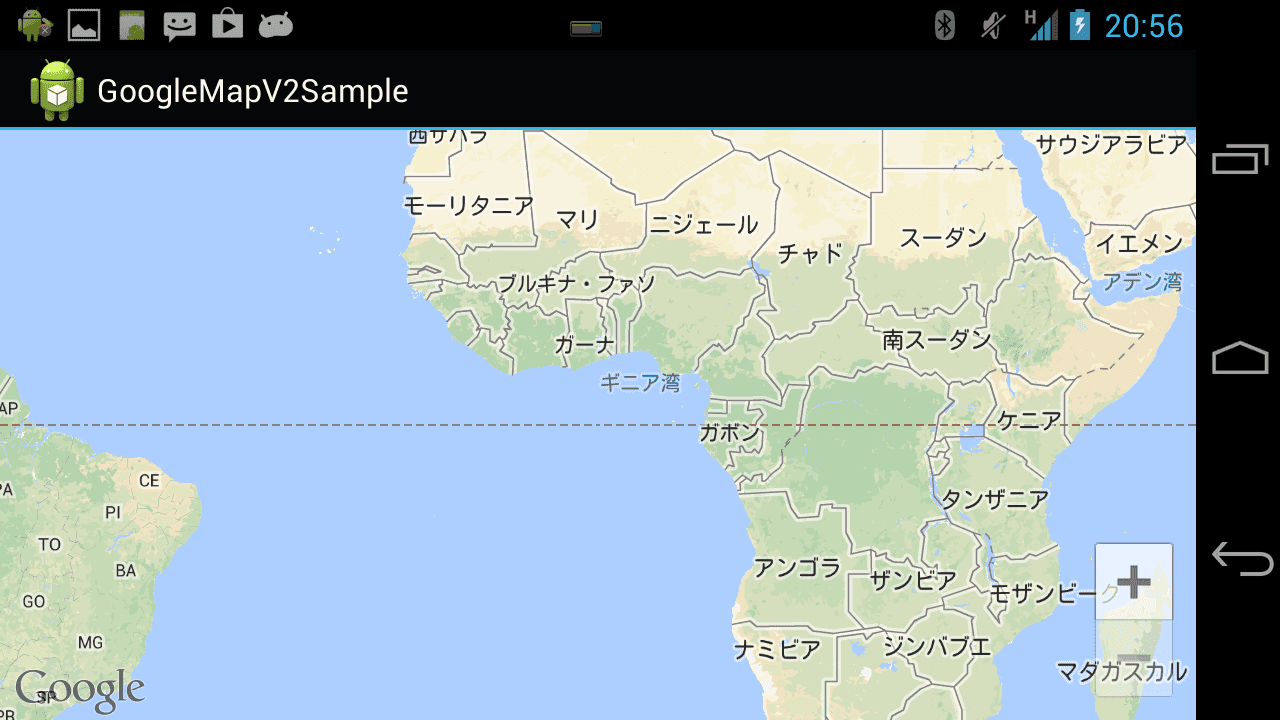
</manifest>6. 動かす
設定が正しくできていれば、地図が表示されるはずです。 アプリが落ちるなら Main.cs や Main.axml が、地図が表示されないなら AndroidManifest.xml や Google API Console での設定が間違っていると思います。

まとめなど
Google Play Service コンポーネントを使うことでライブラリプロジェクトをなくす事ができました。慣れた人にはどうってこと無い話ですが、説明する人には面倒で、始めて行う人には混乱の元になってたと思います。
もう一つ特筆すべきは、このコンポーネントを Google 自身が開発、提供していることです。
これだけでなく、Google Map SDK for iOS や Admob 用のコンポーネントも Google 自身が提供しています。
また Microsoft も Azure Mobile Service を自身が提供していますし、なんなんでしょうこのプラットフォーマーの Xamarin への参入ぶりは。
このように本家が開発していることにより、信頼性、機能網羅性、新機能への追従などがとても充実しており、安心して使うことができます。
最後に、
とのことなのでよろしくおねがいします。